Note: I wrote this before WordPress introduced new features like block themes and its new block editor to allow for full site editing. I had to learn how to use it for other websites and love it! I plan to rebuild my theme when I have the chance this summer.
I thought it would be a fun project to share with you what I did for my website and how I work on websites in general.
My work flow can change when I work on other websites for people because they’re all built differently. This time though, everything is being done my way!
This website runs on WordPress and uses a custom theme. I didn’t use other themes or CSS frameworks like Bootstrap. By building my own theme, I would learn everything there is to know about WordPress.



Inspiration
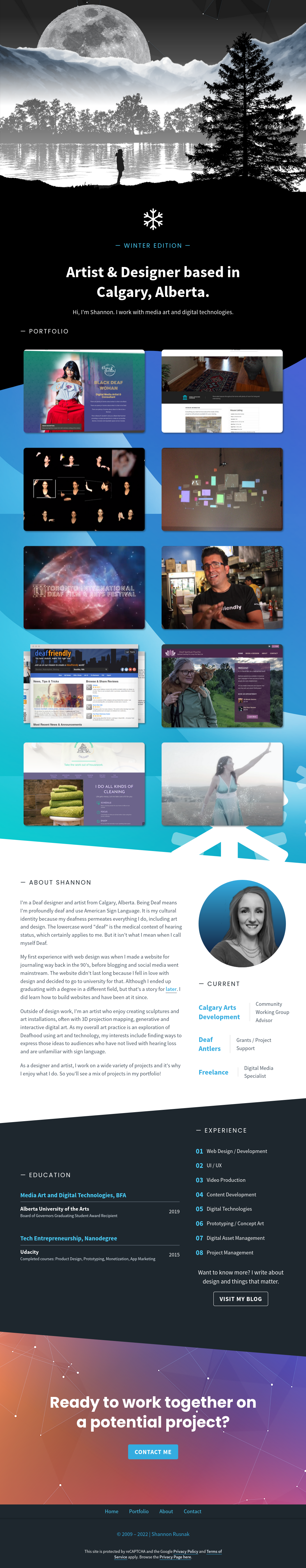
Parallax scrolling is probably a cliche nowadays, but I love using it because we can achieve things like this beautiful full screen landscape parallax header seen on the Campo Santo – Firewatch website. The goal is to simulate what we see in reality when we observe landscapes.
For the top section on my front page and project pages, this was achieved with simpleParallax.js, a JavaScript library that add parallax animations to images. It was winter time when I was building my website and I decided to style it based on winter. It honors the time when I was 20 years old and went to work at Fortress, a ski resort in Kananaskis Country before it closed down some years ago.
With simpleParallax I could control the speed of each image layer to convey the depth in the landscape to viewers when they scroll the page. The layer with the moon is the furthest object so it would move slow, while the preceding layers move a bit quicker and the black foreground layer with the tree silhouette the fastest.
Go ahead and change your browser’s window size! You’ll notice text being resized as you make the window wider or more narrow.
For smaller screens on mobile devices, the text becomes slightly larger because users should not have to look closer at their phones to read. On desktop computers, the text scales down to an comfortable size so people can read on bigger screens at a distance.
Responsive Text

Custom fields and taxonomies

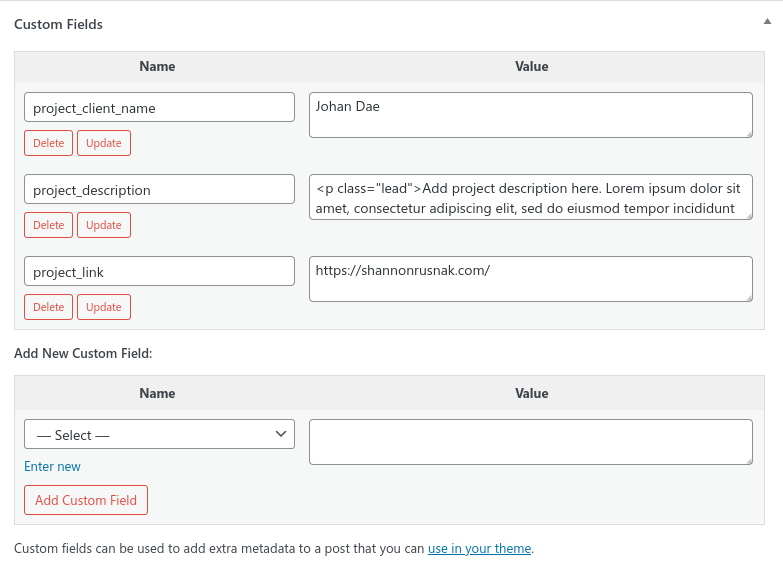
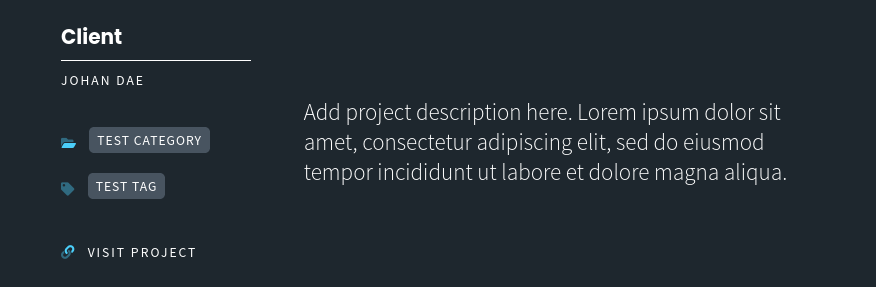
For my project pages, there’s a section under the large featured image where client name, categories, tags and project link are next to the project description. Those are custom fields and taxonomies I fill out when I edit project pages (seen in the image on the left) and those values are displayed on the project page.
The fields don’t look nice because that’s the native interface for custom fields in WordPress. Sometimes I will use plugins like Advanced Custom Fields but this time I wanted to learn how to create and display custom fields on my own. Nifty!

My work in progress
There are more things I’ve done on my website that I’ll be sharing with you here on this page. Now that my website is out in the wild, there’s a lot I want to do.
Like making it more accessible next and add more projects. Or finish transitioning my theme from a classic to a block theme.
My website will always be a work in progress and you’re welcome to come check on me at my corner of the Internet any time to see what I’ve been up to!